При разработке веб-страниц особенно важно уметь использовать современные инструменты для создания стильных и адаптивных интерфейсов. В настоящее время существует множество бесплатных CSS3-фреймворков٫ которые помогут вам значительно ускорить процесс разработки. Рассмотрим 21 из них⁚
- Bootstrap
- Foundation
- Skeleton
- Bulma
- Pure
- Materialize
- Semantic UI
- UIKit
- Spectre CSS
- Milligram
- Tachyons
- Tailwind CSS
- W3.CSS
- Semantic UI
- Blueprint
- Centurion
- ConciseCSS
- Knacss
- BassCSS
- Picnic CSS
- Suzette
Каждый из перечисленных фреймворков имеет свои особенности, преимущества и недостатки, поэтому выбор зависит от конкретной задачи. Некоторые предоставляют больше готовых компонентов, другие ориентированы на минимализм и гибкость, а еще другие поддерживают использование препроцессоров CSS;
Итак, при выборе CSS3-фреймворка для вашего проекта обратите внимание на его функционал, производительность, поддержку и адаптивность. Каждый из перечисленных фреймворков вы можете легко скачать и начать использовать для улучшения пользовательского опыта на вашем сайте.
Сама по себе история CSS3 увлекательна. Это одна из тех технологий, которая позволяет нам глубоко взглянуть на эволюцию структуры веб-сайтов. Мы видим, когда впервые появились такие вещи, как медиа-запросы . Это дает вам некоторое представление о том, как давно существует адаптивный веб-дизайн, CSS framework и сколько было достигнуто за такое короткое время.

Сообщества любят CodePen позволили разработчикам и просто творческим энтузиастам лучше понять все возможности. Каждый день в CodePen добавляются сотни новых концепций, которые участники сообщества могут найти и использовать в своих проектах.
Теперь, без лишних слов, давайте начнем наш обзор лучших CSS3 Framework , доступных сегодня.
- Material Framework
- Материализовать
- Essence
- Bootstrap
- Семантический интерфейс
- Foundation
- Cascade
- Baseguide
- Простой
- Responsive Cat
- Sculpt
- Turret
- Краткий CSS
- Blueprint
- UIkit
- Modest Grid
- Схема
- Система адаптивных сеток
- Выбор правильного фреймворка CSS для вашего следующего проекта
- ТОП 12 Ресурсов для бесплатного изучения программирования
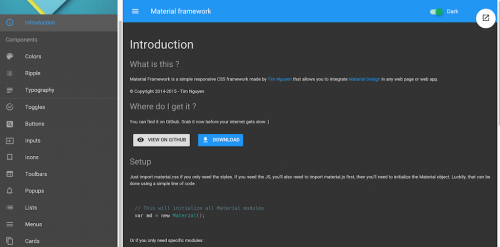
Material Framework

Material Design — это способ рассказать сообществу, как добиться красивых изменений, не жертвуя много времени уделяется дизайну и планированию, но благодаря применению научно обоснованных принципов к простой концепции веб-дизайна.
Material Design набирает популярность с момента появления Google сделал спецификацию общедоступной, и с момента ее появления было выпущено множество фреймворков и руководств, чтобы помочь дизайнерам/разработчикам использовать Material Design в своих проектах.
Material Framework это одна из нескольких CSS-фреймворков Material Design , которые мы рассмотрим в этой статье. Это один из самых простых в использовании. Он использует только, поэтому вам просто нужно скачать библиотеку и посмотреть документацию, чтобы узнать, как работает синтаксис и как начать использовать элементы материального дизайна.
— еще одна гибкая и минималистичная структура Material Design , разработанная Ким Корте молодой разработчик из Швеции. Также использует и предлагает различные способы интеграции элементов Material Design . Чтобы узнать больше, проверьте раздел « Компоненты » в меню фреймворка. о его функциях.
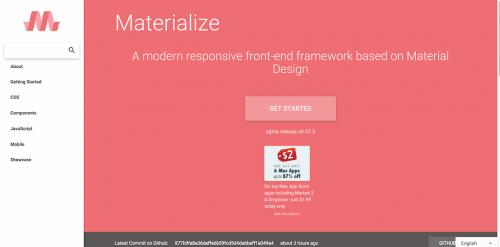
Материализовать

Materialize — одна из тех платформ, которые превосходят своих конкурентов по функциональности. Materialize получил более 15 000 звезд на GitHub , что сделало его самым популярным фреймворком CSS на основе Material Design . Четыре разные категории e элементы :, JavaScript , Mobile и Компоненты . Каждая категория состоит из серии примеров, описывающих, как лучше всего применять Material Design в конкретных ситуациях.
Ваша страница Frontend — отличный пример того, как воплотить в жизнь особенности каркаса. Он также включает несколько вдохновляющих дизайнерских проектов.
Essence
Компактный МатериалФреймворк Design CSS , который использует оригинальное руководство по стилю из официальной спецификации Material Design и объединяет его с популярной библиотекой ReactJS .
Используйте весь потенциал Essence для создания быстрых и надежных интерфейсов для мобильных и веб-приложений. Стили и компоненты Essence определяются с помощью очень простого синтаксиса, который позволяет вам начать работу с фреймворком после нескольких коротких уроки.
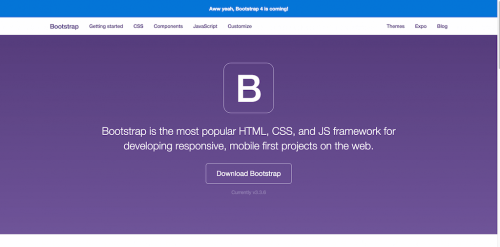
Bootstrap

Bootstrap 3 ( текущая версия, а Bootstrap 4 находится в разработке ) — это самый популярный в мире интерфейсный фреймворк для веб-, веб- и мобильного дизайна.
Но Bootstrap — это не просто основа CSS, CSS3 является одной из основных частей процесса разработки Bootstrap . Таким образом, фреймворк позволяет тестировать элементы и функции современного дизайна. Компоненты Bootstrap могут использоваться для создания сеток, форм, кнопок, элементов управления изображениями, реализации всплывающих подсказок и работы с адаптивным дизайном.
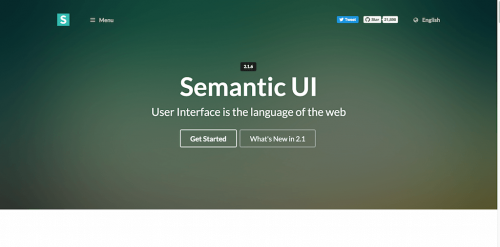
Семантический интерфейс

Семантика стала довольно популярной в последние несколько лет, и сегодня вы часто можете видеть ее подход к проектированию, принятый другими фреймворками и инструментами, которые позволяют использовать сторонние руководства по стилю. Основным преимуществом Semantic является разнообразие элементов, которые можно создать с его помощью: разделители, кнопки, загрузчики, формы, хлебные крошки, формы обратной связи и комментариев, сложные модули ( от всплывающих окон до контекстных меню ).
Foundation

Сегодня Foundation — один из самых популярных интерфейсов рамки на нашей планете. Эта адаптивная структура предоставляет дизайнерские решения в распоряжение тех, кто хочет быстро создать веб-сайт, шаблон электронной почты или веб-приложение/мобильное приложение, не тратя время на приобретение профессиональных навыков. Foundation легко изучить, а с дополнительной справочной литературой практически любой может освоить структуру всего за несколько недель.
Cascade

Cascade предлагает семантические и несемантические макеты сетки, базовые шаблоны, дизайн таблиц, элементы навигации, типографику и многое другое. Его комплексный подход позволяет разработчикам создавать эффективные веб-сайты для старых и новых браузеров, не беспокоясь о совместимости.
Многие разработчики считают этот минимальный CSS-фреймворк чрезвычайно полезным благодаря его модульному дизайну. подход к использованию конкретных функций в проектах. Cascade позволяет вам выбирать только самые важные компоненты, необходимые для завершения ваших проектов, что, в свою очередь, уменьшает размер и повышает эффективность. В этом он похож на Bootstrap , только Cascade дает вам гораздо больший контроль над потоками.
Baseguide

Это минималистичный и компактный CSS3framework построен на. Он собирает необходимые компоненты веб-дизайна в небольшую, но стабильную библиотеку. Все компоненты полностью адаптируемы и масштабируемы. Вы можете управлять формами с помощью оригинала.
Простой
Минималистичный CSS-фреймворк , который служит основа чистого плоского дизайна. Фактически, фреймворк состоит всего из 250 строк кода и может быть сжат в архив размером 6 КБ. Это полезно для тех, кто плохо знаком с веб-дизайном и нуждается в фреймворке, чтобы просто поэкспериментировать.
Responsive Cat

Это фреймворк CSS , который использует Stylus в качестве основы для построения своего синтаксиса. Полностью адаптивен и совместим со всеми современными устройствами и браузерами.
Sculpt
Файлы могут занимать много места, когда вы начинаете стилизовать и переписать различные функции. Но большинство CSS-фреймворков на рынке сегодня, как правило, компактны и минималистичны. Sculpt — один из таких компактных фреймворков с акцентом на мобильный и адаптивный дизайн. Sculpt специально разработан для обработки мультимедийных запросов от мобильных устройств с соответствующими размерами экрана.
Цель Sculpt помогает программистам, дизайнерам и дизайнерам обрабатывать запросы мобильных пользователей с помощью простого дизайна, который позволяет быстро создать функциональный мобильный веб-сайт. Даже пользователи, которые посещают ваш сайт через устаревшие браузеры, смогут опробовать мобильную версию.
Семантически чистый код — визитная карточка Sculpt . Включает таблицу стилей на основе типографики 25 пикселей. Он используется для создания всех заголовков, абзацев и списков.
Turret
Среда быстрой веб-разработки, поддерживающая современные функции. Сама структура нормализуется, чтобы сделать разработку с помощью Turret приятной и доступной. Основными особенностями Wieżyczka являются адаптивный дизайн веб-сайтов, основанный на принципах минимализма, HTML5 . А также общий семантический тег, который помогает без особых проблем преобразовать HTML5 в функциональный проект.
Краткий CSS
 < p> Существует компактная структура CSS Grid , которая обеспечивает доступ к большому количеству функций программирования. Concise построен на принципах объектно-ориентированной семантики. Это обеспечивает простоту изучения фреймворка, а также высокий уровень гибкости. Фреймворк отличается простой средой разработки, не требующей добавления стилей. Также доступны дополнительные библиотеки, которые вы можете использовать в качестве компонентов для своих проектов. При написании кода обновляются только самые важные файлы ядра
< p> Существует компактная структура CSS Grid , которая обеспечивает доступ к большому количеству функций программирования. Concise построен на принципах объектно-ориентированной семантики. Это обеспечивает простоту изучения фреймворка, а также высокий уровень гибкости. Фреймворк отличается простой средой разработки, не требующей добавления стилей. Также доступны дополнительные библиотеки, которые вы можете использовать в качестве компонентов для своих проектов. При написании кода обновляются только самые важные файлы ядра
После обновления вам нужно обновить только самые важные файлы ядра. При этом все ранее созданные стили остаются нетронутыми. Эта структураон также очень привлекателен благодаря отзывчивой команде, поддерживающей проект.
Blueprint

CSS3 framework , специально разработанный, чтобы помочь вам сократить время, необходимое для создания адаптивных веб-сайтов. Все начинается с простой в использовании и легко настраиваемой системы сеток, которая служит основой для вашего дизайна.
Встроенная библиотека типографских функций обеспечит совпадение ваших шрифтов и размеров шрифтов остальная часть вашего дизайна. Также есть набор скриптов, которые можно использовать для настройки макета. И вам не нужно беспокоиться о том, что ваш сайт станет слишком раздутым, потому что авторы сделали его простым.
UIkit

очень ориентирован на создание Интернета интерфейсы. UIKit представляет собой модульную внешнюю среду CSS , которая призвана помочь дизайнерам быстро создавать простые веб-интерфейсы, красивые и гибкие в настройке. Библиотека компонентов UIKit следует современному подходу к отображению и использование популярных компонентов. UIKit предлагает более 30 модульных и расширяемых компонентов, которые можно комбинировать друг с другом. Компоненты разделены на разные разделы в соответствии с их назначением и функциональностью.
Фреймворк также включает две предопределенные темы — « Градиент » и « Плоский » . Оба предлагают возможность объединить все компоненты UIKit в одну стабильную систему. Это отличный полигон, где вы можете опробовать все полезные функции. См. Раздел UIKit Showcase , чтобы узнать больше о том, какие страницы и как вы можете создавать, используя основные компоненты и модули UIKit . Он также предоставляет пользователям целый ряд руководств для самообучения.
Modest Grid

Иногда все, что нам действительно нужно для проекта, — это надежный, адаптивный и современный шаблон сетки. Modest Grid предоставляет пользователям систему шаблонов сетки, которая будет хорошо работать на современных устройствах, а также отличную основу для использования компонентов из других фреймворков. Проект находится в активной разработке , поэтому ожидается, что со временем он будет расти.
Схема

Schema использует модульный подход для обеспечения оптимального внешнего интерфейса разработки. Это означает, что его цель — помочь вам создавать сложные пользовательские интерфейсы.
Чтобы лучше понять, как Schema использует новейшие функции для создания сложных веб-страниц, посетите документацию и ознакомьтесь со всеми функциями CSS UI framework .
Metro UI
 Стиль оформления страницы
Стиль оформления страницы
Metro получил много фанаты в последнее время. Metro UI ориентирован исключительно на разработку Windows в стиле Metro , что позволяет создавать гибкие интерфейсы, используя лучшие возможности. Metro UI используетОригинальная спецификация стиля Microsoft Metro для создания таких компонентов, как сетки, макеты и т. Д. Он включает более двадцати компонентов, более трехсот полезных значков и построен на основе препроцессора.
Система адаптивных сеток

Это последний CSS-фреймворк в нашем обзоре. Его можно использовать для простого создания и стилизации адаптивных макетов сетки для веб-страниц. Чтобы упростить этот процесс, вы можете использовать встроенный генератор сеток . Также есть библиотека шаблонов .

сумел оставаться одним из лучших на протяжении более десяти лет и до сих пор остается одним из самые известные CSS-фреймворки в мире. ( Еще один макет с несколькими столбцами ) это модульная гибкая структура CSS для создания адаптивных веб-страниц. Он продвигает независимый от дисплея подход к дизайну и предоставляет большое количество модулей для гибких макетов. Это идеальная отправная точка для действительно адаптивного дизайна.
Включает все новейшие веб-стандарты. Он оптимизирован для быстрого создания HTML5- и CSS3 . Написано на.
Выбор правильного фреймворка CSS для вашего следующего проекта
Это развивающийся язык, и уследить за последними тенденциями сложно. Фреймворки помогают преодолеть разрыв между написанием каждого отдельного запроса в одиночку и с библиотекой, которая сделает это за вас. Как вы, возможно, поняли из этой статьи, CSS-фреймворки включают ряд фреймворков: типографика, сброс, элементы интерфейса, глобальные стили и адаптивные сетки. Вы можете использовать их по отдельности или комбинировать вместе.
CSS-фреймворки необходимы для кроссбраузерной совместимости и адаптации к различным типам устройств. Благодаря им ваш сайт отлично выглядит на всех типах устройств. Большинство шаблонов CSS в этом обзоре предоставляют возможность создавать адаптивные шаблоны и позволяют нескольким разработчикам работать над проектом. Это поможет вам сэкономить время и бюджет.







