HTML5 ─ это пятая версия языка гипертекстовой разметки, который используется для создания и структурирования веб-страниц․ Основная цель HTML5 ー обеспечить более эффективную и четкую структуру веб-страниц․ Рассмотрим основные элементы структуры страницы в HTML5.
Основные элементы структуры страницы⁚
Это объявление о типе документа, которое сообщает браузеру, что файл является HTML5 документом․
Этот элемент содержит метаданные документа, такие как заголовок страницы, ссылки на внешние таблицы стилей, скрипты и другие данные, которые не отображаются напрямую на странице․
- <title>
- <meta>
- <header>
- <nav>
- <main>
- <article>
- <aside>
- <footer>
- элемент заголовка
- Section
- Правильное использование разделов
- Элемент article
- Navigation
- Примечание. Пропуск навигационных ссылок
- Обратите внимание на агентов пользователей
- Нижний колонтитул элемента
- HTML5 #1 Базовая структура HTML документа (Base HTML Document Structure)
<title>
Этот элемент устанавливает заголовок веб-страницы, который отображается в заголовке окна браузера или на вкладке страницы․
<meta>
<meta> используется для определения метаданных, таких как кодировка страницы, описание содержимого, ключевые слова и другие метаданные, которые помогают поисковым системам понять содержимое страницы․
Этот элемент содержит все видимое содержимое веб-страницы, такое как текст, изображения, ссылки, таблицы, формы и другие элементы․
<header>
<header>
</header>
Этот элемент обычно используется для создания заголовка или верхней части веб-страницы, где обычно размещаются логотип, меню навигации и другие элементы․
<nav>
<nav>
</nav>
<nav> используется для определения блока навигации, такого как меню ссылок на другие страницы веб-сайта․
<main>
<main>
</main>
Этот элемент предназначен для содержания основного содержимого страницы, такого как статьи, посты блога, галереи изображений и другие основные разделы․
<article>
<article>
</article>
<article> используеться для обозначения самостоятельной статьи, записи блога, комментария и т․ д․
<aside>
<aside>
</aside>
<aside> обычно содержит дополнительную информацию, которая не является основным содержимым страницы, например, боковую панель со ссылками на другие статьи․
<footer>
<footer>
</footer>
<footer> содержит данные подвала страницы, такие как авторское право, контактная информация, ссылки на социальные сети и другую важную информацию․
Эти основные элементы обеспечивают структурированную и понятную организацию веб-страницы, что важно для удобства использования и оптимизации для поисковых систем․ Создание веб-страницы с соблюдением структуры HTML5 поможет улучшить ее доступность и SEO-показатели․

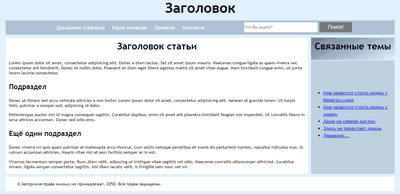
Заголовок с логотипом и заголовком ; панель навигации; основной текст, разделенный на три столбца; статьи и объявления в столбцах; нижний колонтитул с информацией об авторе и авторских правах.
Прежде чем мы определим, какие элементы HTML подходят для каждой части страницы, мы рассмотрим еще несколько вопросов. Во-первых, давайте рассмотрим некоторые новые семантические элементы HTML5 , которые мы можем использовать, чтобы разбить страницу и сделать структуру документа более значимой.
элемент заголовка
Первый элемент, который мы рассмотрим, это элемент header . В спецификации это кратко описано « группа вводных или навигационных элементов ».
Вы определенно можете использовать header для представления каждого раздела вашего контента. Когда мы используем здесь слово « section », мы не ограничиваемся разделами, разделенными элементом section. С технической точки зрения, мы говорим о том, что HTML5 называет « содержанием эпизода ». Это означает, что для любой части содержимого может потребоваться собственный заголовок, даже если он состоит из множества частей на одной странице.
Элемент header может использоваться для включения вводного содержимого или инструменты навигации. которые относятся к любому разделу страницы или применяются ко всей странице.
Хотя элемент header часто помещается вверху страницы или раздела, его определение не зависит от позиции. Структура вашего веб-сайта может диктовать, что заголовок статьи или сообщения в блоге может отображаться справа, слева или даже под содержимым. Тем не менее, вы все равно можете использовать header для описания своего контента.
Section
Элемент section определяется следующим образом:
Элемент section представляет собой общий раздел документа или вложения. Раздел в этом контексте — это тематическая группа контента, обычно с заголовком.
Далее поясняется, что section не следует использовать в качестве общего контейнера для добавления стили или скрипты. Если мы не можем использовать раздел как общий контейнер например, чтобы получить нужный макет — что для этого использовать? Здесь может пригодиться элемент section , поскольку он не имеет определенного семантического значения.
Возвращаясь к определению спецификации, содержимое раздела section должен быть " theme ", поэтому его нельзя использовать для группировки несвязанных частей контента вместе.
Некоторые примеры правильного использования элемента section в структуре HTML страницы:
разделенные табуляцией разделы интерфейса; сегменты страницы могут содержать разделы об истории компании; разные части длинной страницы « условия обслуживания »; разные разделы службы новостей в Интернете; статьи можно сгруппировать в разделы, посвященные спортивным, политическим и экономическим новостям.
Правильное использование разделов
Когда новый семантический тег доставляется веб-дизайнерам, будет обсуждаться правильное использование этих элементов, какова цель спецификации и т. д. и т. д.
Кратко :
Section — это общий элемент, поэтому, если более конкретный семантический элемент ( такой как article , aside или ), используйте его. Это означает, что содержание в нем связано. Если вы не можете кратко описать в нескольких словах весь контент, который хотите добавить в раздел, вам следует использовать семантически нейтральный «скромный контейнер».
Вв некоторых случаях есть место для свободного перевода. Если вы считаете, что имеет смысл использовать один предмет вместо другого, сделайте это. Даже если кто-то упрекнет вас в этом, последующее обсуждение может быть интересно и познавательно для всех желающих.
В структуре сайта допускается вставка элементов раздела в существующие элементы раздела, если это необходимо. Например, для новостного сайта раздел мировых новостей может быть разделен на разделы для каждого основного региона.
Элемент article
Элемент article — это похожи на section , но между ними есть существенные различия. Определение спецификации :
Элемент article — это полный или автономный набор в документе, странице, приложении или веб-сайте. . Его можно независимо распространять или повторно использовать.
Ключевые моменты в этом определении: автономная и независимо распределенная коллекция. Хотя section может содержать любой контент, который можно сгруппировать по теме, article должен представлять собой единый контент, который можно использовать отдельно. Вам может быть трудно различить это различие.
Поэтому, если вы сомневаетесь, протестируйте распространение: если какой-то контент может быть повторно опубликован на другой странице без изменений, или если он может быть опубликован как обновление через, он имеет особенности статьи .
Некоторые статьи советы:
сообщение на форуме; статья в журнале или газете; разместить в блоге; комментарий блога или статья, отправленная пользователем.
Как и в случае с разделами , элементы article могут быть встроены в другие статьи . Вы также можете вложить элемент section в элемент article и наоборот.
Navigation
Мы можем предположить, что этот элемент будет использоваться почти в каждой файловой структуре HTML . Он представляет то, что должен представлять: группу навигационных ссылок. Однако наиболее распространенное использование — включение маркированных списков ссылок. Есть и другие варианты. Например, вы можете заключить абзац текста в элемент, содержащий основные навигационные ссылки страницы или раздела.
В любом случае этот элемент должен быть зарезервирован для навигации, что наиболее важно. Мы рекомендуем вам избегать использования навигации для краткого списка ссылок в нижнем колонтитуле.
Примечание. Пропуск навигационных ссылок
Решение, которое можно найти на многих сайтах « пропустить навигационную ссылку ». Идея состоит в том, чтобы позволить программам чтения с экрана быстро обходить основную навигацию вашего сайта, если они это уже слышали.
Нет смысла слышать главное навигационное меню сайта каждый раз, когда вы входите на новую страницу! Элемент nav может помочь решить эту проблему. Если программа чтения с экрана видит элемент навигации, это может позволить вам пропустить навигацию без необходимости вставлять дополнительную ссылку. В спецификации говорится:
" Пользовательские агенты ( такие как программы чтения с экрана ), предназначенные для пользователей, которые могут использовать навигационную информацию, опущенную при первоначальной визуализации, или которые используют мгновенный доступ для навигационной информации, они могут использовать этот элемент как способ определить, какое содержимое страницы следует пропустить первым или предоставить по запросу. ".
Обратите внимание на агентов пользователей
При изучении В спецификации структуры HTML 5 вы можете встретить термин « агент пользователя ». Относится к браузеру, который пользователь использует для доступа к содержимому веб-сайта. Причина, по которой в спецификации просто не говорится « browser », заключается в том, что пользовательские агенты могут содержать программы чтения с экрана или другие технологии. Если у вас есть панель навигации на главной странице, она оборачивается. Также, если у вас есть дополнительный комплектссылки, указывающие на различные части текущей страницы, их также можно обернуть.
Некоторые разработчики считают навигацию подходящей для разрывов страниц или ссылок « хлебных крошек ». А также для формы поиска, которая является основным способом ориентироваться на сайте.
Это решение, в конечном счете, ваше. Ян Хиксон , главный редактор спецификации HTML5 WHATWG , прямо ответил

Элемент aside можно использовать для обертывания части контента, которая имеет отношение к:
Конкретному контенту ( например, статья или раздел ); Целой странице или документу, как это обычно делается при добавлении боковой панели на странице или. Элемент aside не должен быть основным основным содержимым разделов, которые являются частью основного содержимого.
Другими словами aside не должен быть основным исходным элементом. Содержимое aside может размещаться само по себе, но оно все равно должно быть частью большего целого.
Варианты использования элемента aside в структуре index html : боковая панель, дополнительный список ссылок или блок рекламы. Следует также отметить, что элемент aside (как и в случае с элементами header
Нижний колонтитул элемента
Как и в случае сто смлеменся span> на одной странице, и вы должны использовать нижний колонтитул вместо & lt; div id = "нижний колонтитул" & gt;.
Элемент нижний колонтитул , согласно спецификации, представляет собой футер для раздела контеня для раздела контеня дерумоймекеня годелаеня для раздела контеня дерадела контеня дерадела контеня дерамекела контеня дер. Разделом контента может быть весь документ или элемент section , article , aside .
Ча footstо > будет содержит информацию об авторских правах, списки связанных ссылок, об авторе и другую информацию, содержащуюся в сообщении. Однако, как и элементы aside и header , элемент footer не определяется его положением на странице. Таким образом, это не обязательно должно быть в конце раздела или внизу страницы. Например, автор записи в блоге может отображаться над записью, а не под ней, и по-прежнему обрабатываться как информация в нижнем колонтитуле.
Вадим Дворников автор-переводчик « Основы структуры страницы HTML5 »







